UofT TA Application System (UTAPS) Sep 2021 - April 2022
a TA application and management system
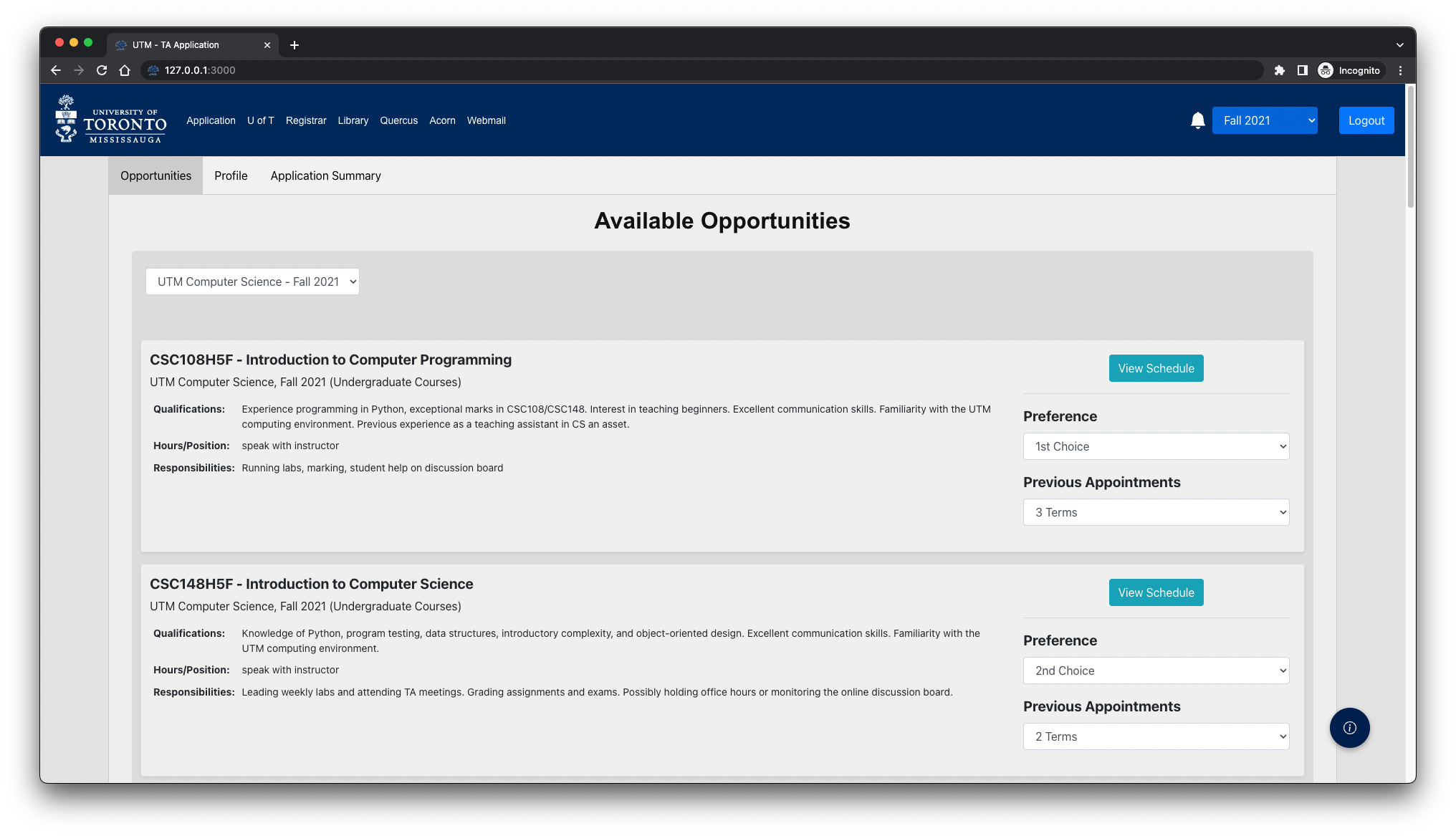
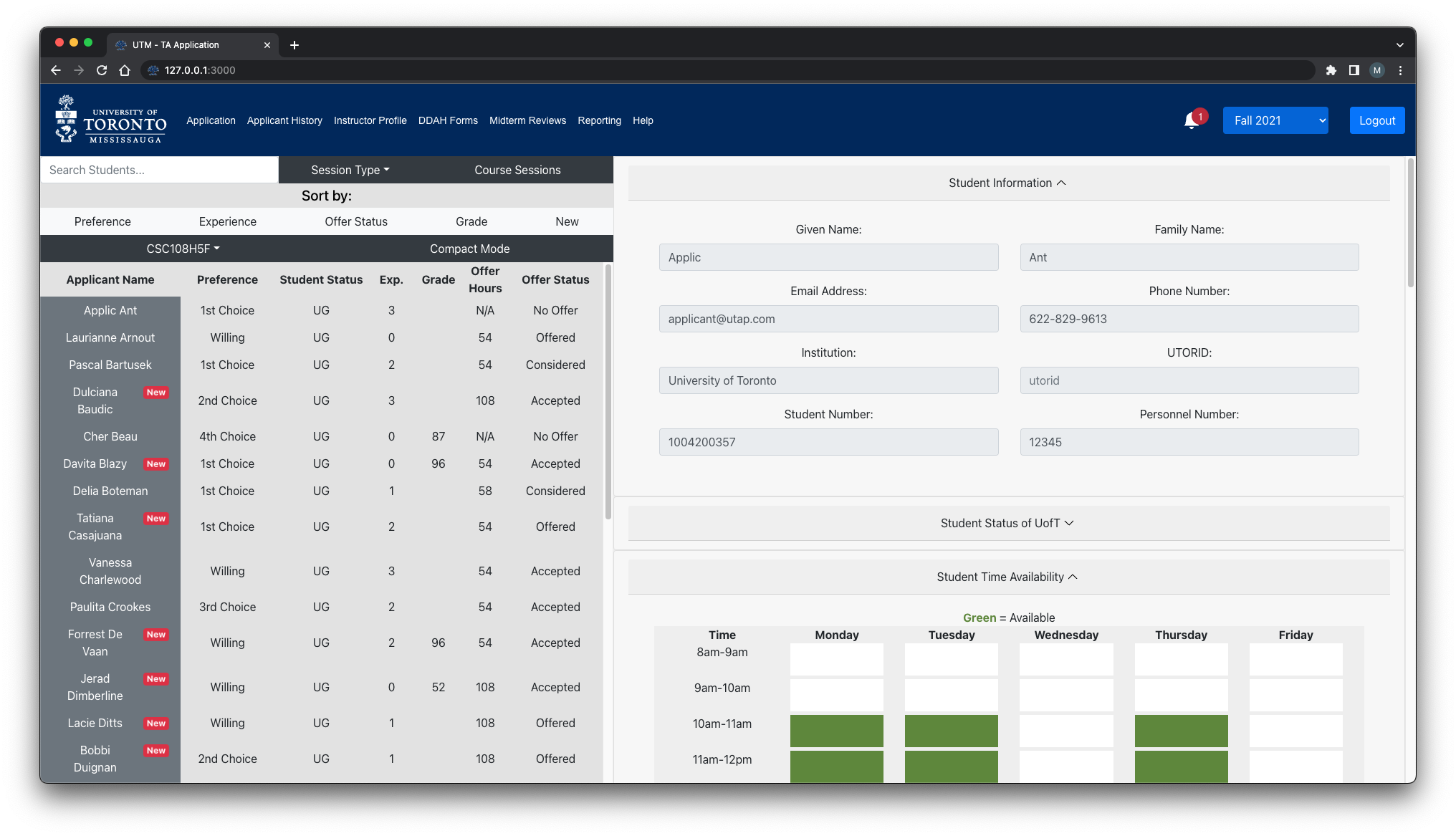
UTAPS is used by the Mathematical and Computational Sciences department at UTM to facilitate the TA hiring and management process. It is used by over 600 students and faculty members per hiring session.
Students use the system to view and apply for TA postings. Instructors use the system to create postings, view applications, and manage existing TAs. Administrative tasks such as the generation and signing of TA contracts are also handled through this system.
View here
JavaScript Express.js Node.js PostgreSQL React Redux
Cake Ordering System Jun 2021 - Mar 2022
This online ordering system replaces a pen-and-paper ordering system. Employees use this system to input and save orders from customers. Order confirmations are emailed to customers, who can review their orders and request changes if required.
JavaScript Material UI NextJS AWS AWS Simple Email Service AWS S3 AWS Lambda AWS DynamoDB
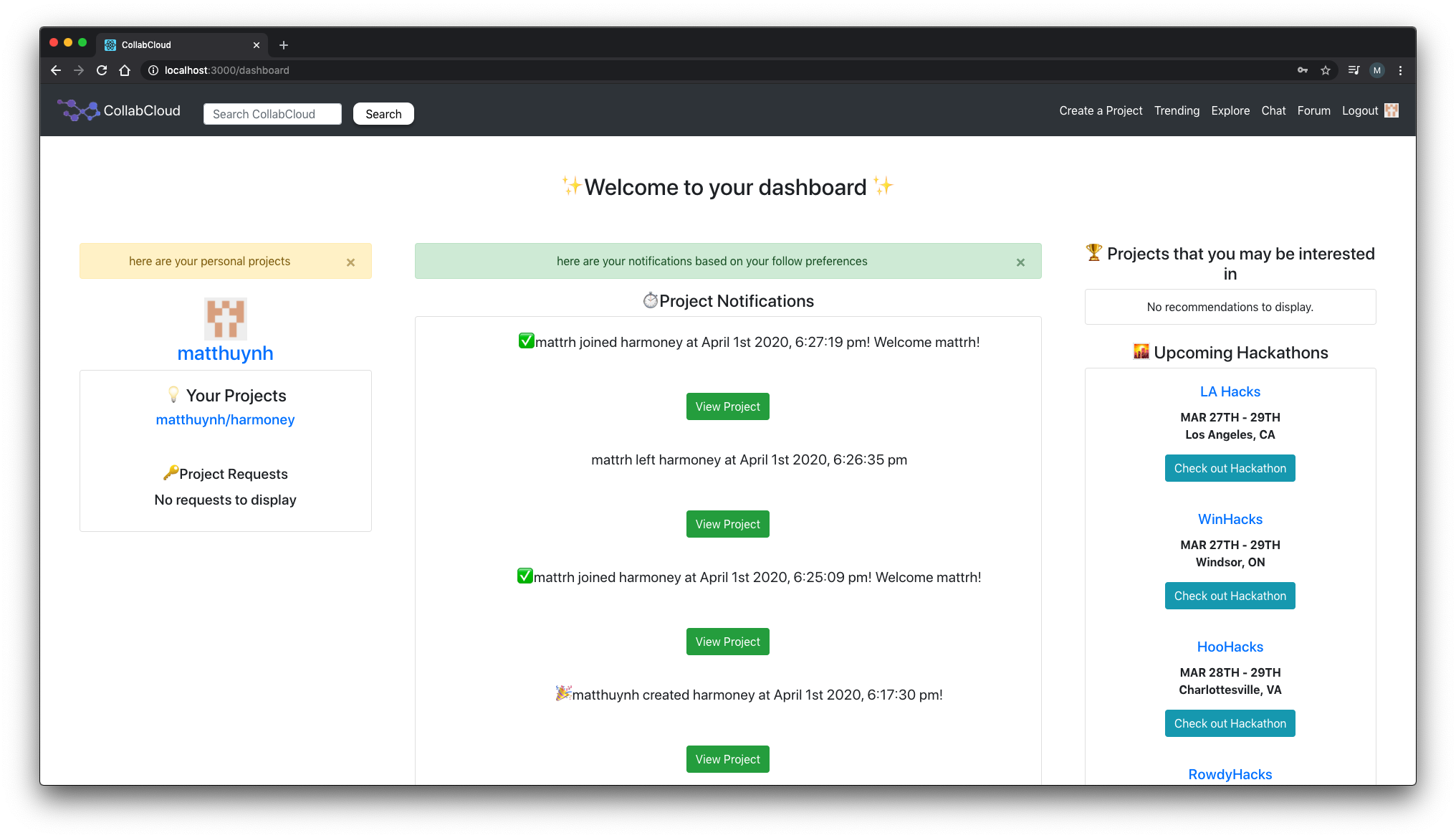
CollabCloud January 2020 - April 2021
a social networking platform for developers
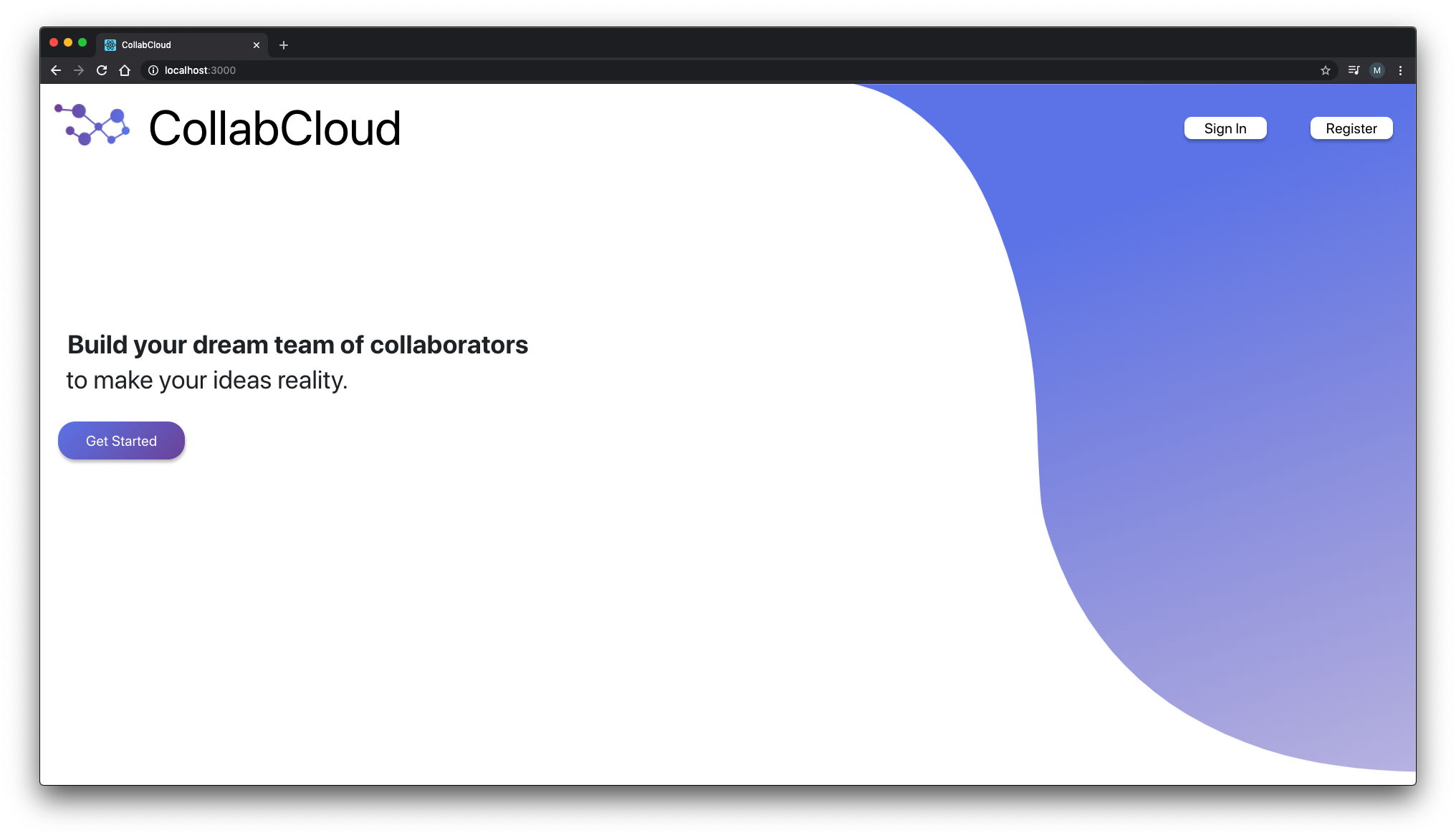
CollabCloud lets you link your GitHub repos to the platform, allowing you to advertise your project to recruit other users on the platform to join your project. Users may interact with each other through real-time messaging, forum posts, and notifications. The platform also suggests projects to users based on their programming language preferences.
CollabCloud was initially developed over a four-month period by a group of seven developers as part of a project-based course. In addition to development, I took on a leadership role in this project as a Scrum Master, implementing effective project management practices that kept the development process running smoothly.
View the source code here
JavaScript Express.js Node.js PostgreSQL React Redux Bootstrap GitHub API
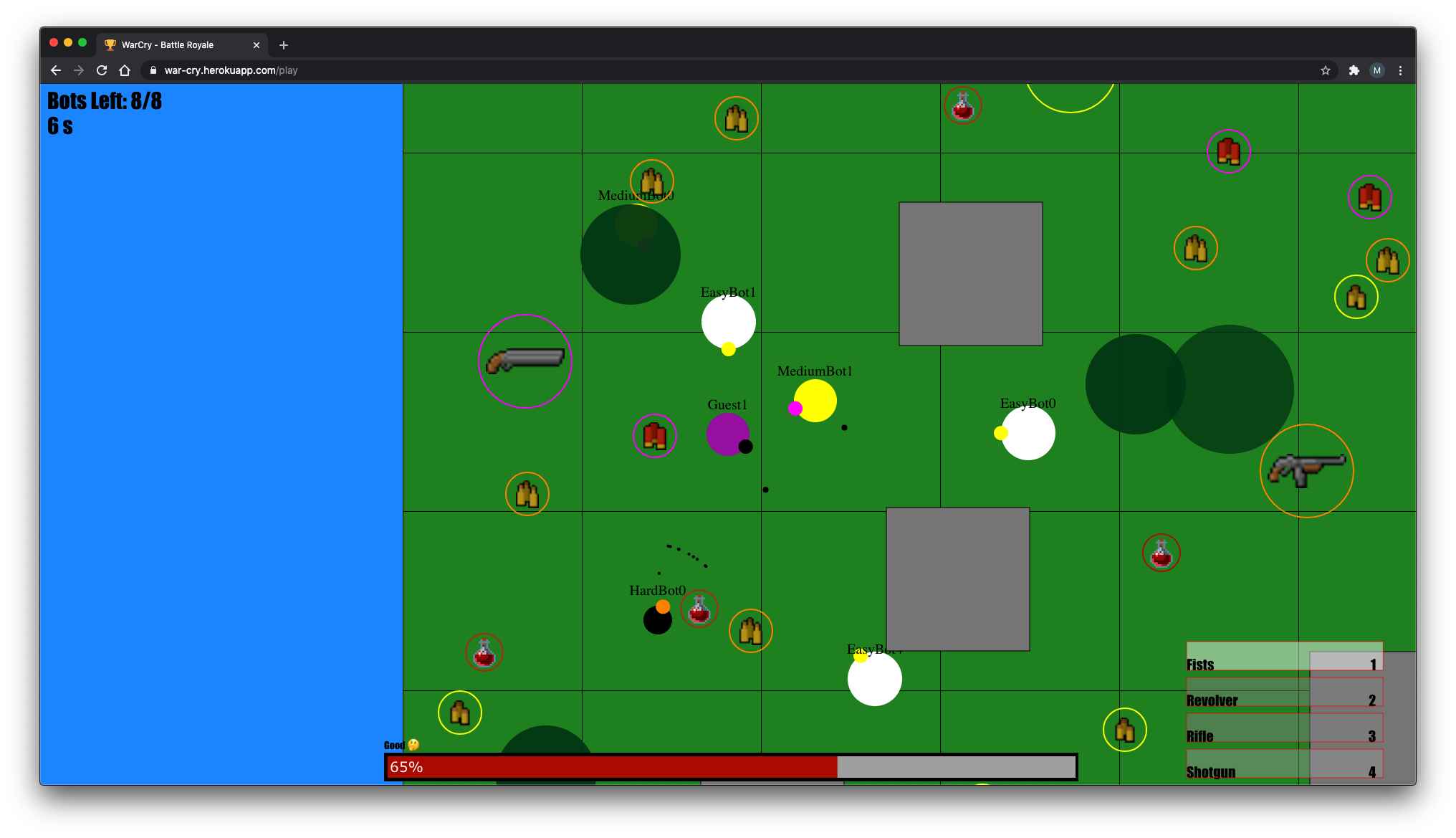
WarCry Survival Games January 2020 - August 2020
a online browser-based battle-royale game
War-Cry is a browser game where players are pitted against each other in a free-for-all to be the last player standing. Feeling competitive? You can invite your friends to play with via an online multiplayer lobby. You can also play against bots in the singleplayer mode.
This game utilizes a server-based game model that communicates with clients (players) via web sockets. Game state is calculated by receiving user input from clients, applying changes on the server game model, and then pushing these updates out to all clients. A reusable game engine was created to support this game, and is responsible for features such as world generation, object collision, and logical models of objects such as players and weapons.
Play here!
JavaScript WebSockets Express.js Node.js React Bootstrap SQLite
Harmoney January 2020
a payments splitting application
Harmoney was developed over a 48 hour period at UofT Hacks 2020. It is a prototype mobile application that allows users to join a shared room with others to split group payments. Some use cases for this application include splitting e-transfers, splitting recurring bill payments, and pooling in money. The front-end was developed with React Native. User authentication is implemented using Passport.js, and user data is stored in a MongoDB instance.
View the source code here
JavaScript Express.js MongoDB React Native
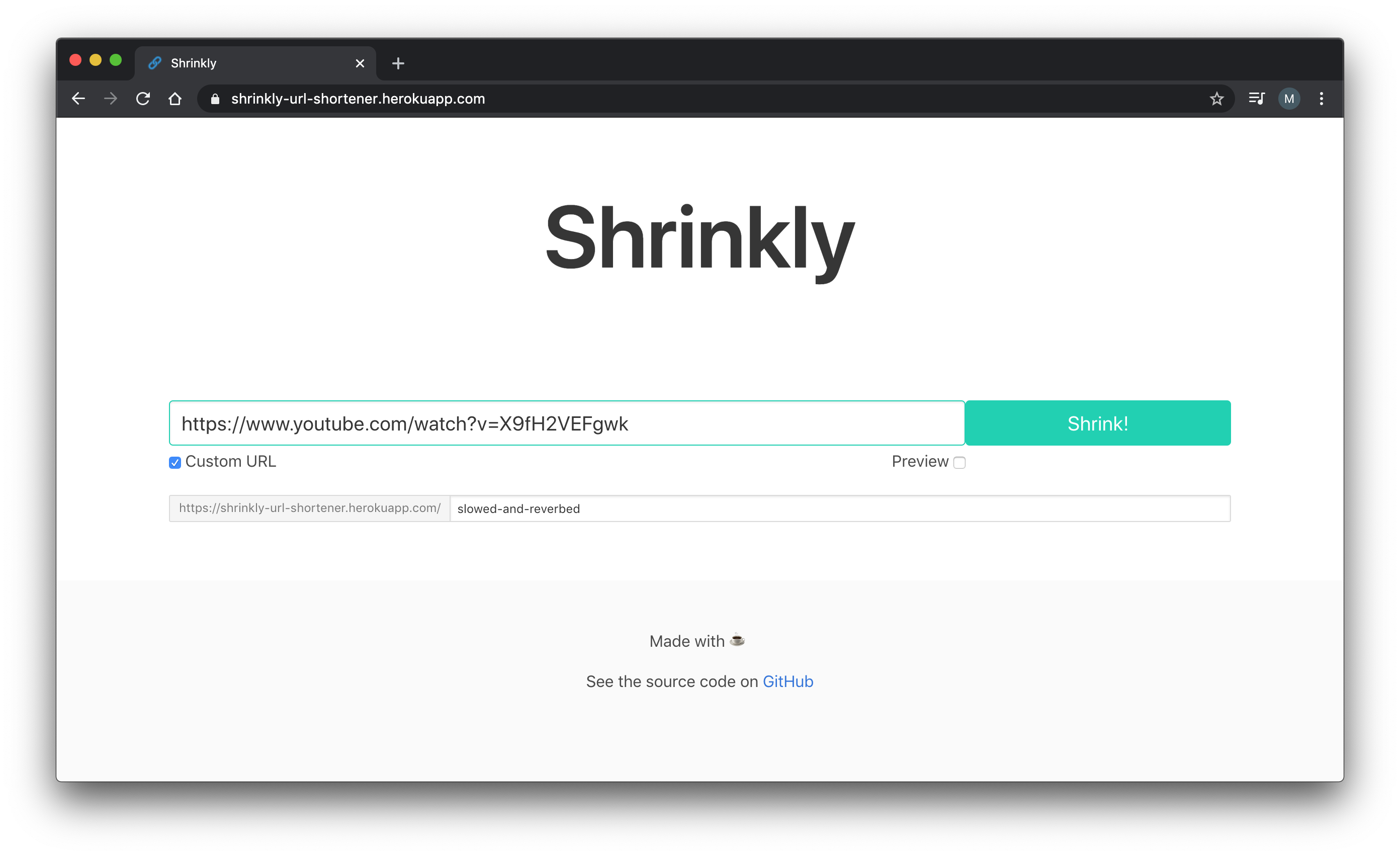
Shrinkly December 2019
a URL shortener
Shrinkly allows a user to input any web URL and receive a shortened URL that redirects to that page. The service is very similar to other services such as bit.ly and tinyurl.cc. Users may choose to create a custom short URL. Users may also choose to have their short URL re-direct to an intermediary page that displays the original long URL for security purposes. Shrinkly was built with the MERN JavaScript stack (MongoDB, Express.js, React, Node.js). The application is styled with Bulma.
Try out the app
here!
View the source code
here
JavaScript Express.js MongoDB React Bulma
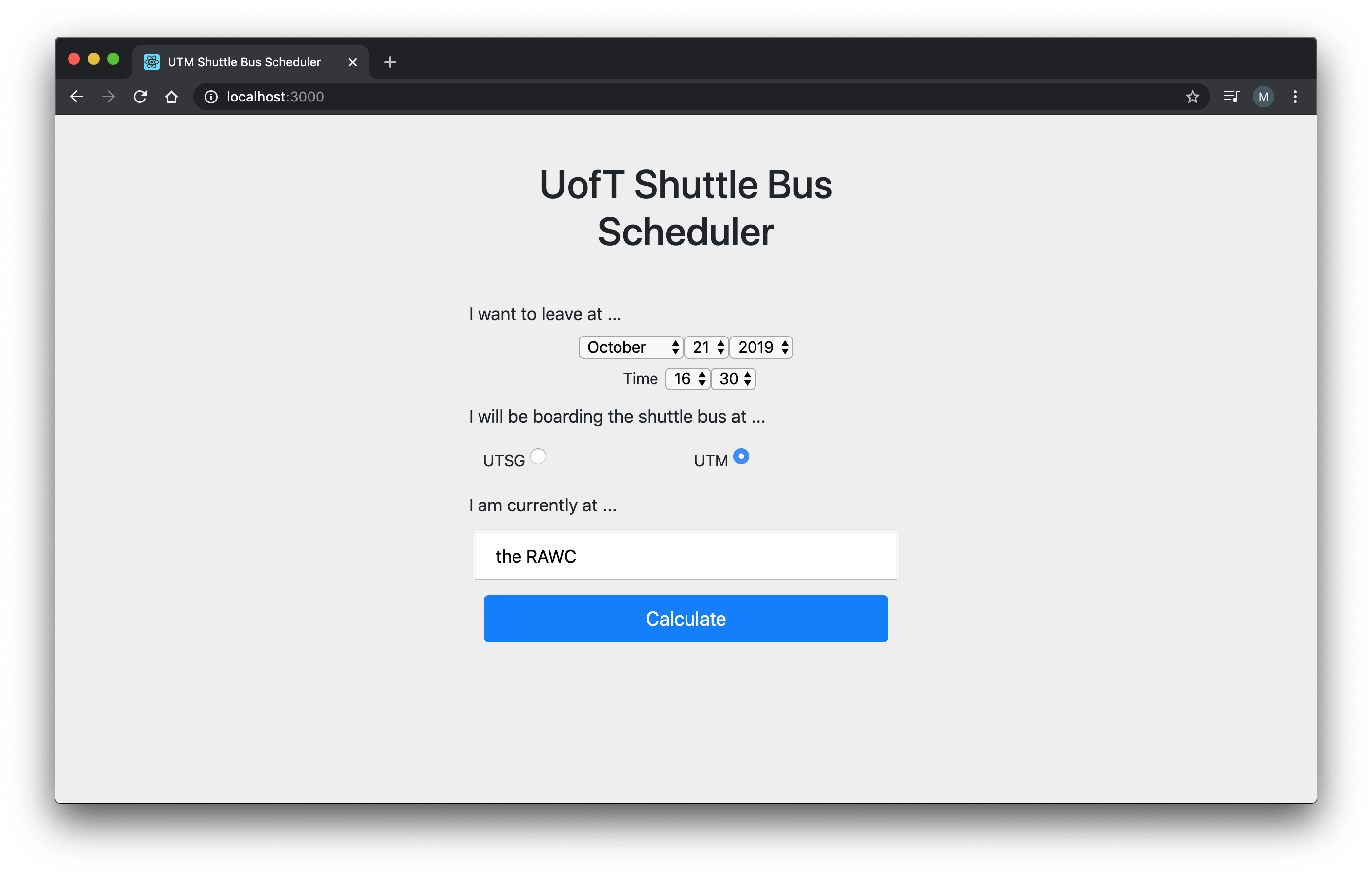
UofT Shuttle Bus Scheduler October 2019
Rather than having to manually cross reference the shuttle bus schedule and Google Maps for travel times, you can use the Shuttle Bus Scheduler to automatically create an itinerary for you. Users can provide a desired departure time and their current location, and the Shuttle Bus Scheduler will check the schedule and the user's current location to calculate a route. The scheduler also checks traffic data provided by the Google Directions API to calculate the estimated travel time.
View the source code here
JavaScript Express.js MongoDB Node.js Python Google Directions API Pug
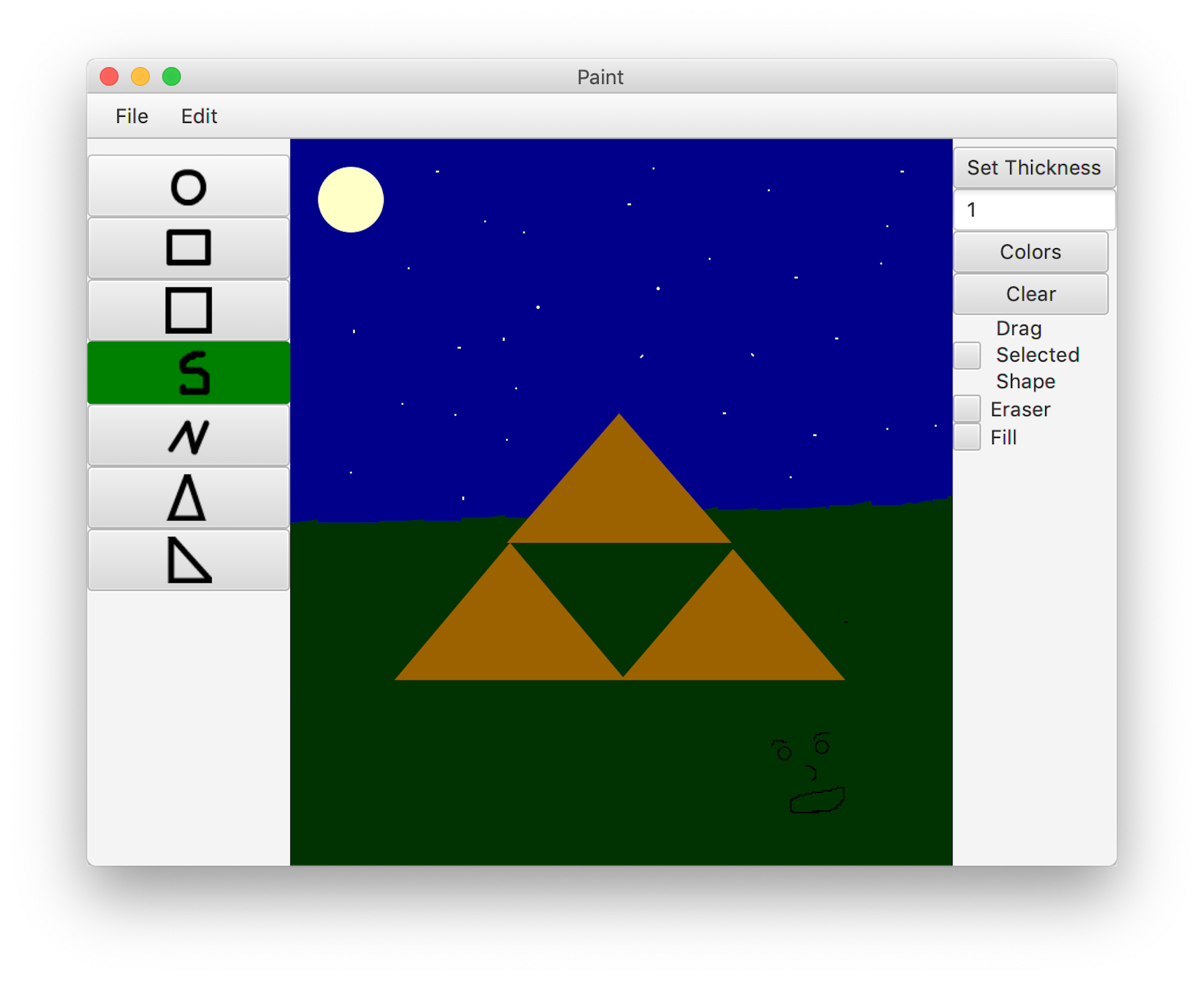
Desktop Paint Application Fall 2018
Built in Java using the JavaFX framework, this program allows you to create drawings and pre-defined shapes on a canvas, similar to Microsoft Paint. Object-oriented design was closely followed, employing the MVC architecture pattern and design patterns such as the Command and Strategy design pattern. These design patterns allowed features such as "Undo" and "Redo" to be easily implemented. Users may also click and drag to move shapes that have already been drawn on the canvas.
Source code not public
Java JavaFX